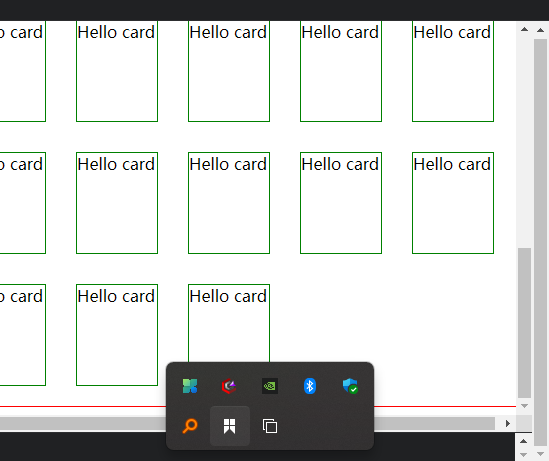
<div class="container"> <div class="card"> Hello card </div> <div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div><div class="card"> Hello card </div> |
.container{ width:100%; border:1px solid red; padding:5px 5px; overflow:hidden; } .card{ border:1px solid green; width:80px; height:100px; float:left; margin:15px 15px; display:inline-block; } |
 |
Flex is better for laying out some forms, for cards, just float left. Right?